WeatherApp
React
ReactRouter
TanStack React Query
REST API
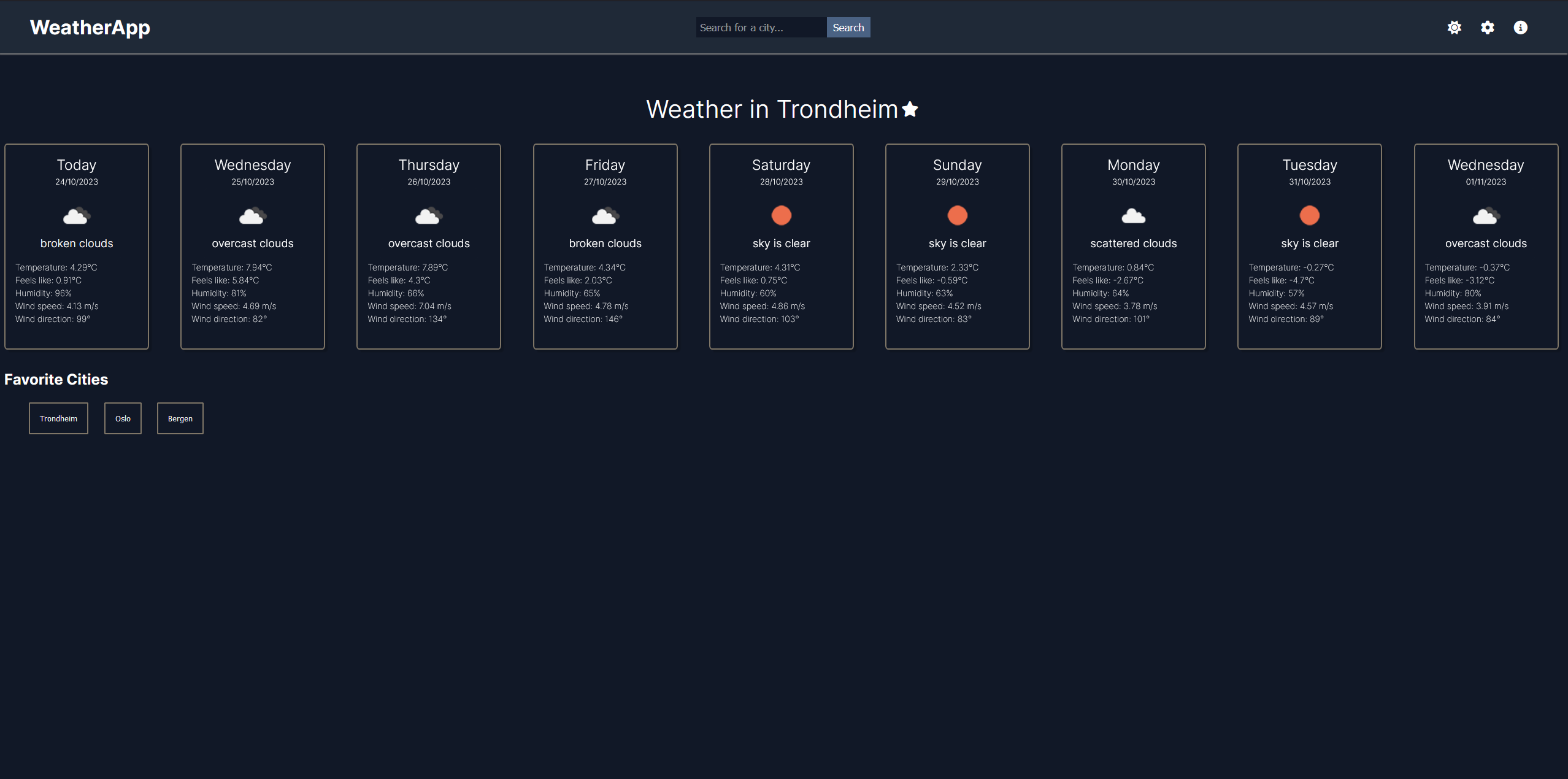
A project using OpenWeatherMap's REST API.
We fetch data from the OpenWeatherMap API, and use TanStack Query to fetch and cache the API requests.
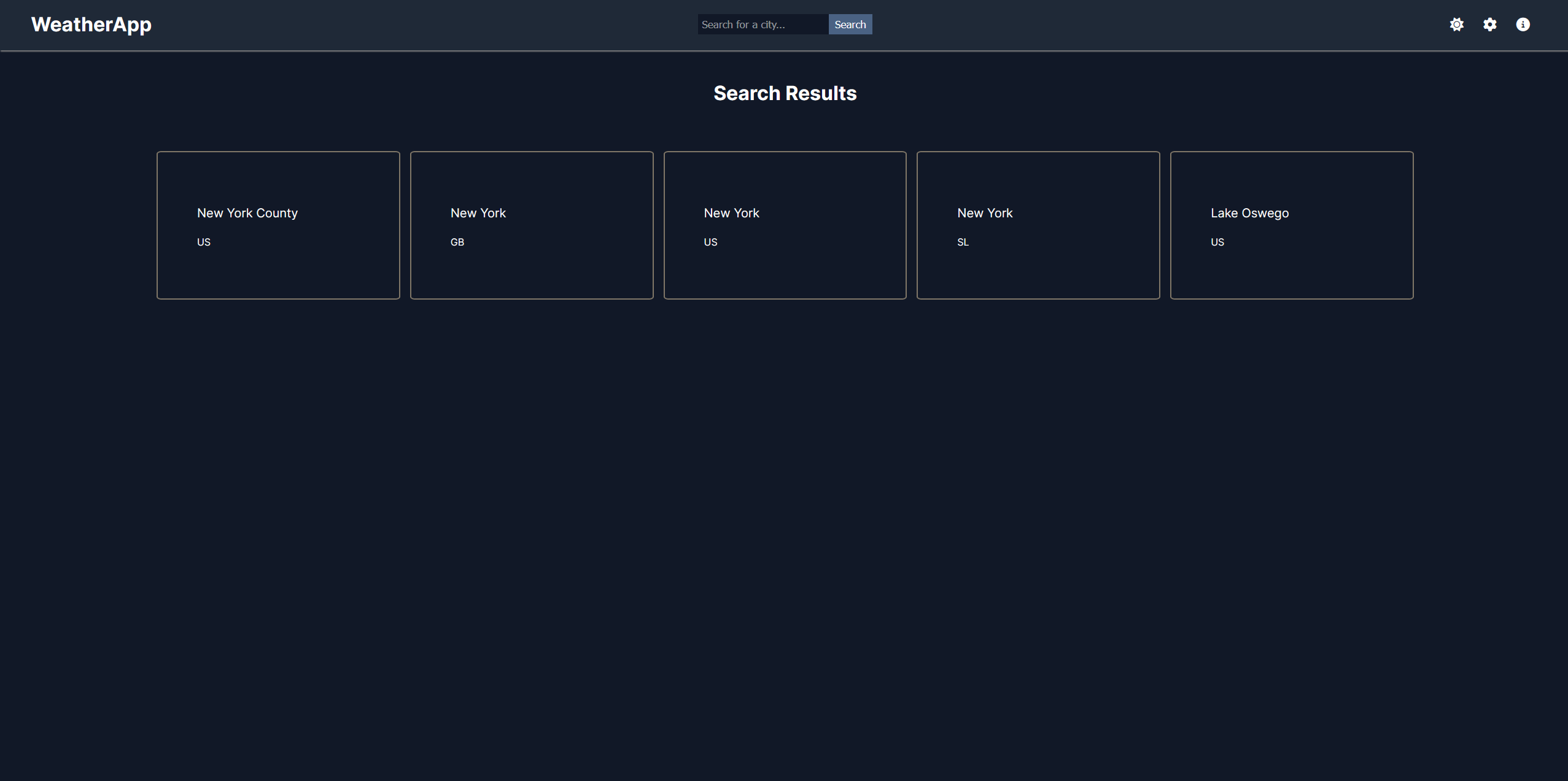
We use both the "Geocoding API", "Current weather data" and "Daily Forecast 16 Days" to fetch different data.
React router is used to route between pages.
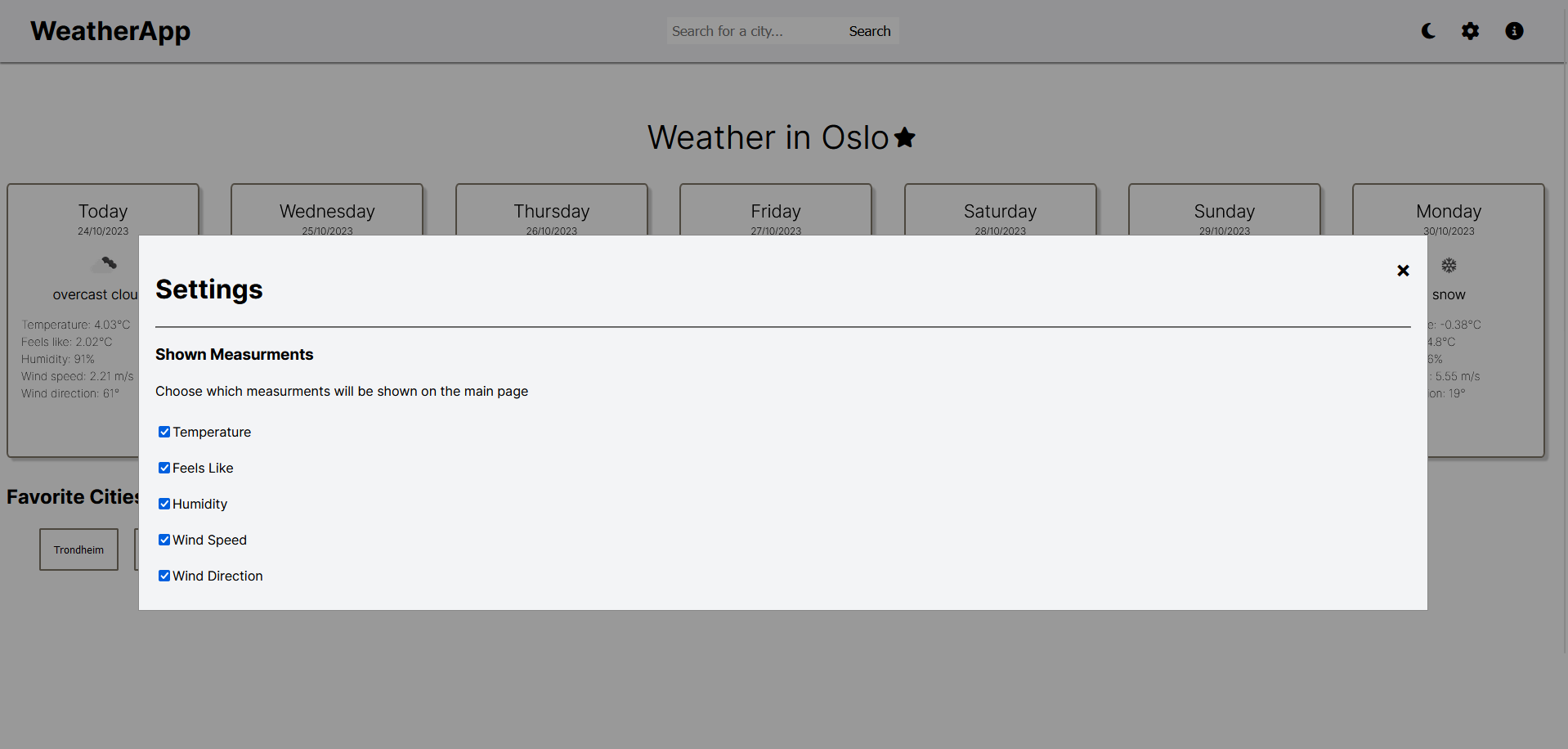
LocalStorage stores the following:
- Settings that are set in the app to determine what weather information should be displayed.
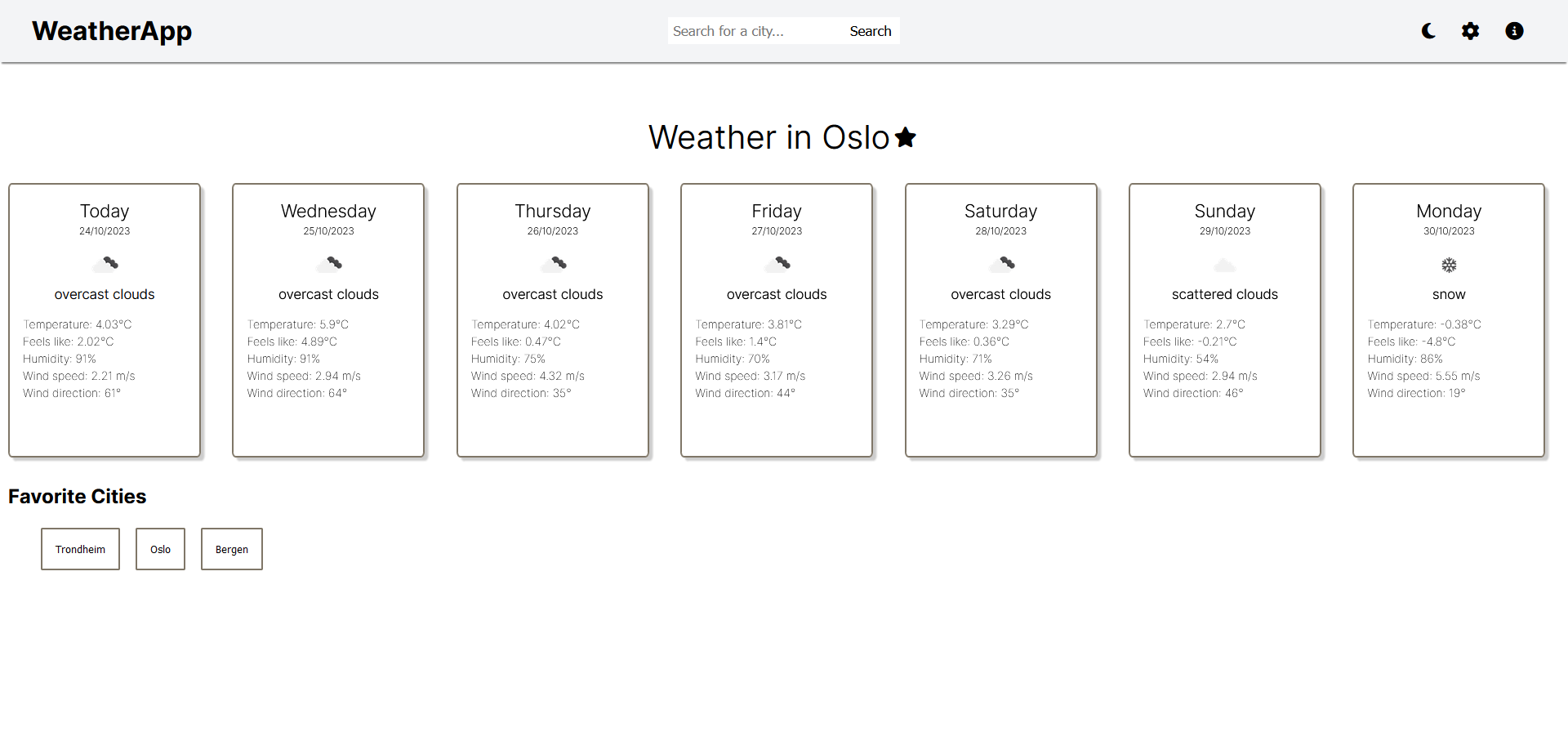
- The locations that have been chosen as a favorite.
- The users preference for Dark/Light mode.